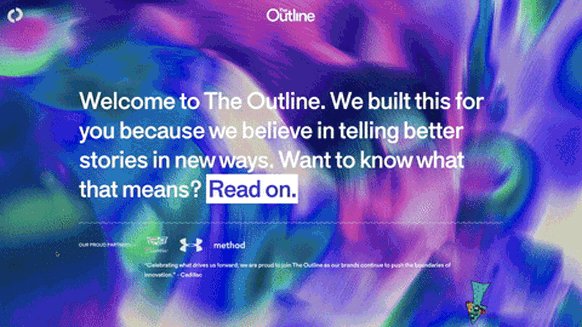
In an introductory post to his colorful new project, The Outline, Joshua Topolsky writes that the site is “a new kind of publication for a new kind of human." The veteran editor (formerly of Engadget, The Verge, and *Bloomberg *Digital1) knows that’ll make some people roll their eyes. That’s OK. Per The Outline’s cool-kids-only tagline: “It’s not for everyone. It’s for you.”
For all its esoteric posturing, the The Outline’s MO is actually pretty straightforward. Practically, it's a source for articles, videos, quotes, photos, graphs, and games created and curated by members of the publication's staff. Visually, it's the amphetamine-addled cousin of Bloomberg’s irreverent 2014 redesign (which Topolsky also spearheaded). Functionally, it's a discovery platform. And existentially, it's a gamble on the way people will consume information in the future.
Topolsky is betting that an appetite exists not just for the content The Outline has on offer, but the way it presents that content. Its user interface is fashionably opaque---mysterious enough to keep you engaged, but not so impenetrable that it turns you away. This approach has worked before, most famously---and most successfully---for Snapchat. “We make it easy to play with,” Snap CEO Evan Spiegel recently said of his app's interface. “You can’t break anything.”
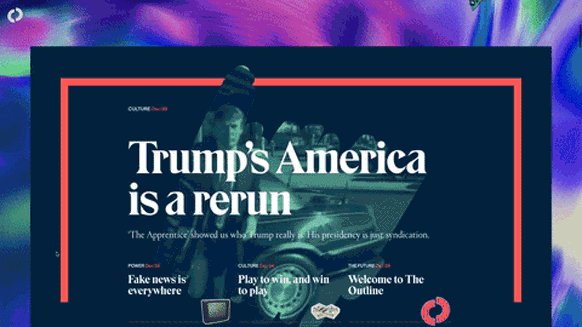
The Outline takes that philosophy and applies it to online publishing. Everything on the platform---ads included---hinges on cards (Topolsky calls them “atoms”), customizable templates, assembled by the publication’s editors, that visitors to the site can thumb through on their phones. Swiping sideways takes you to a new bit of content, sight unseen. If you like what you find, you can swipe vertically to dive deeper into a narrative. If you decide, three paragraphs in, that the story isn’t for you, simply swipe to the next card. "What we really want is for people to explore," Topolsky says.
The result is a less utilitarian approach to news consumption. “My feeling when I look at something like this is it’s the experience that I’m supposed to consume,” says Lanny Geffen, vice president of strategy and UX at design studio OneMethod. “I’m supposed to flip through and have a messy, curious, where-do-I-go-next kind of experience. And that’s authentically digital.”
Another sign of digital authenticity: The Outline acknowledges that most of its traffic will arrive via links from Facebook, Twitter, email, and chat. Once a visitor has arrived, the design's job is to keep her engaged. Not with a nav bar or list of latest stories (The Outline's organization places little emphasis on things like chronology or story hierarchy), but with its labyrinthine browsing experience. This can make it difficult to find your way back to a specific story, but it also encourages readers to swipe in search of content they haven't seen.
It's hard not to think of slot machines. In her book Addiction by Design, MIT anthropologist Natasha Schüll describes how casinos have optimized slots to maximize what they call time on device. By varying its payout, a well designed slot machine can lull gamblers into a state of prolonged, undivided attention to the task at hand. App developers have their own version of time on device (they call it time in app), and they have their own versions of variable payout (spent any time on Tinder lately?). Online publishers like The Outline (and WIRED, for that matter) have a version of time on device, too. They call it time on site. Thumbing through The Outline*, *unsure what your next swipe might bring, one can't help but sense that it's designed to appeal to the same compulsions as Tinder, and, yes, slot machines.
Needless to say, reading The Outline is not like perusing the New Yorker (though Topolsky welcomes the comparison). The designers behind it say that's a good thing. “If we had only built a content consumption experience that delivered against the behaviors that exist today, we wouldn’t have made anything new” says Mike Treff, managing partner at Code & Theory, the studio that helped Topolsky build The Outline. “We pushed ourselves to try new things---some of them will work, some of them won’t, but it’s in the service of telling the right stories in the right way.”
It’s still too early to tell who will find this experience charming and who will get fed up. “Maybe we’ve come to the point where people are so used to using these kind of mediums that you can start to play with the conventions,” says Simen Skogsrud, a principle designer at Bengler, a digital products studio who works on media platforms. “I’d like to have a frustrating user experience more often.”
In many cases, when people say frustrating, what they really mean is unfamiliar. And to Topolsky, unfamiliarity is a good thing. To him it means they’re doing something different. “I understand people being like, ‘what the fuck is this?’” Topolsky says. “But ‘what the fuck is this' is basically what someone says about anything that's new.”
The Outline is definitely new. Now let's see if people keep swiping.
1UPDATE 9:25 AM ET 12/9/16:An earlier version of this story identified Joshua Topolsky as the editor of Bloomberg Businessweek. He was the editor of *Bloomberg *Digital.